| 本渣渣不专注技术,只专注使用技术,不是一个资深的coder,是一个不折不扣的copier |
这一节,需要规划一下项目结构,后边项目会添加很多东西,不整理一下会很乱
1、集中管理应用
在项目根目录下新建 apps 文件,让项目变得更精致,把 storm 应用和 user 拷贝到内 apps 文件内
现在项目结构
.
|-- blog
| |-- apps
| | |-- storm # 博客应用
| | | |-- migrations # 数据库映射文件
| | | |-- __init__.py # 声明模块,内容默认为空
| | | |-- admin.py # 该应用的后台管理系统
| | | |-- apps.py # 应用配置,Django-1.9以后自动生成
| | | |-- models.py # 数据模块,使用ORM框架
| | | |-- tests.py # 自动化测试的模块
| | | |-- views.py # 项目业务逻辑主要在这里编写
| | |-- user # 用户应用
| | | |-- migrations
| | | |-- __init__.py
| | | |-- admin.py
| | | |-- apps.py
| | | |-- models.py
| | | |-- tests.py
| | | |-- views.py
| |-- blog # 项目的容器
| | |-- __init__.py # 声明模块,内容默认为空
| | |-- settings.py # 该 Django 项目的设置/配置。
| | |-- urls.py # 该 Django 项目的 URL 声明; 一份由 Django 驱动的网站"目录"。
| `-- wsgi.py # 一个 WSGI 兼容的 Web 服务器的入口,以便运行你的项目
| |-- static # 静态文件
| | |-- css
| | |-- fonts
| | |-- images
| | |-- js
| |-- templates # 模板文件
| | |-- about.html
| | |-- donate.html
| | |-- exchange.html
| | |-- index.html
| | |-- message.html
| | |-- project.html
| | |-- question.html
| | |-- resources.html
| | |-- technique.html
| | |-- wp-login.html
`-- manage.py
把鼠标放在apps上右击鼠标,选择 Mark Directory as -> Sources Root 点击
在配置文件中配置应用文件路径
blog -> blog -> settings.py
# 添加 apps 目录
sys.path.insert(0, os.path.join(BASE_DIR, 'apps'))
个人习惯把 apps 配置文件放在数据库连接配置上边
2、制作基础模板
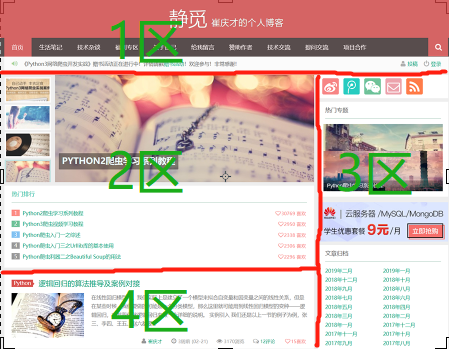
分析一下催庆才博客页面
生活笔记、技术杂谈、福利专区、文章归档、标签、生活笔记下拉菜单、技术杂谈下拉菜单
这些页面属于同一个页面,只是不同类别展示的文章不同而已
首页和上边的区别就是多了一个轮播图
关于自己、给我留言、赞助作者、属于单个静态页面加上一个评论区
技术交流、提问交流、项目合作、属于单个静态页面
那么初步分析,可以有两个模板

从 图中 可以看出 一区为顶部基础模板,几乎网站的每个页面都要用到
二区 为幻灯片,热门推荐,只有首页有
三区为侧边栏,分类页、标签页、归档页也都有用到
四区就是内容展示区了,分类页、标签页、详情页都有用到
综上,用到的地方多的是 一区、三区、四区
四区基本都是伴随一区、三区出现的,也即四区继承一区或者三区
所以,需要两个基础模板,就是 一个是一区,一个是一区结合三区
分析完毕
头部一区称作 base.html、一区加侧边栏三区称作 base_right.html
base_right.html 继承 base.html
base.html
{% load staticfiles %}
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta name="baidu-tc-verification" content="0fb041a64ee71333c957d8c784961cc8" />
<meta property="qc:admins" content="145637425211673116375" />
<meta http-equiv="X-UA-Compatible" content="IE=10,IE=9,IE=8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<title>{% block title %}{% endblock title %}</title>
<script>
window._deel = {name: '静觅',url: 'https://cuiqingcai.com/wp-content/themes/Yusi', ajaxpager: 'on', commenton: 0, roll: [11,12]}
</script>
<!-- All in One SEO Pack 2.3.12.2.1 by Michael Torbert of Semper Fi Web Design[392,409] -->
<meta name="description" content="崔庆才的个人网站,记录生活的瞬间,分享学习的心得,感悟生活,留住感动,静静寻觅生活的美好" />
<meta name="keywords" content="崔庆才,静觅,网络,IT,技术,博客,PHP" />
<link rel='next' href='https://cuiqingcai.com/page/2' />
<!-- /all in one seo pack -->
<link rel='dns-prefetch' href='//libs.baidu.com' />
<link rel='dns-prefetch' href='//s.w.org' />
<script type="text/javascript">
window._wpemojiSettings = {"baseUrl":"https:\/\/s.w.org\/images\/core\/emoji\/2.4\/72x72\/","ext":".png","svgUrl":"https:\/\/s.w.org\/images\/core\/emoji\/2.4\/svg\/","svgExt":".svg","source":{"concatemoji":"https:\/\/cuiqingcai.com\/wp-includes\/js\/wp-emoji-release.min.js?ver=4.9.6"}};
!function(a,b,c){function d(a,b){var c=String.fromCharCode;l.clearRect(0,0,k.width,k.height),l.fillText(c.apply(this,a),0,0);var d=k.toDataURL();l.clearRect(0,0,k.width,k.height),l.fillText(c.apply(this,b),0,0);var e=k.toDataURL();return d===e}function e(a){var b;if(!l||!l.fillText)return!1;switch(l.textBaseline="top",l.font="600 32px Arial",a){case"flag":return!(b=d([55356,56826,55356,56819],[55356,56826,8203,55356,56819]))&&(b=d([55356,57332,56128,56423,56128,56418,56128,56421,56128,56430,56128,56423,56128,56447],[55356,57332,8203,56128,56423,8203,56128,56418,8203,56128,56421,8203,56128,56430,8203,56128,56423,8203,56128,56447]),!b);case"emoji":return b=d([55357,56692,8205,9792,65039],[55357,56692,8203,9792,65039]),!b}return!1}function f(a){var c=b.createElement("script");c.src=a,c.defer=c.type="text/javascript",b.getElementsByTagName("head")[0].appendChild(c)}var g,h,i,j,k=b.createElement("canvas"),l=k.getContext&&k.getContext("2d");for(j=Array("flag","emoji"),c.supports={everything:!0,everythingExceptFlag:!0},i=0;i<j.length;i++)c.supports[j[i]]=e(j[i]),c.supports.everything=c.supports.everything&&c.supports[j[i]],"flag"!==j[i]&&(c.supports.everythingExceptFlag=c.supports.everythingExceptFlag&&c.supports[j[i]]);c.supports.everythingExceptFlag=c.supports.everythingExceptFlag&&!c.supports.flag,c.DOMReady=!1,c.readyCallback=function(){c.DOMReady=!0},c.supports.everything||(h=function(){c.readyCallback()},b.addEventListener?(b.addEventListener("DOMContentLoaded",h,!1),a.addEventListener("load",h,!1)):(a.attachEvent("onload",h),b.attachEvent("onreadystatechange",function(){"complete"===b.readyState&&c.readyCallback()})),g=c.source||{},g.concatemoji?f(g.concatemoji):g.wpemoji&&g.twemoji&&(f(g.twemoji),f(g.wpemoji)))}(window,document,window._wpemojiSettings);
</script>
<style type="text/css">
img.wp-smiley,
img.emoji {
display: inline !important;
border: none !important;
box-shadow: none !important;
height: 1em !important;
width: 1em !important;
margin: 0 .07em !important;
vertical-align: -0.1em !important;
background: none !important;
padding: 0 !important;
}
</style>
<link rel='stylesheet' id='crayon-css' href='/static/css/crayon.min.css' type='text/css' media='all' />
<link rel='stylesheet' id='crayon-theme-github-css' href='/static/css/github.css' type='text/css' media='all' />
<link rel='stylesheet' id='crayon-font-monaco-css' href='/static/css/monaco.css' type='text/css' media='all' />
<link rel='stylesheet' id='page-list-style-css' href='/static/css/page-list.css' type='text/css' media='all' />
<link rel='stylesheet' id='l2h_style-css' href='/static/css/latex.min.css' type='text/css' media='screen, print' />
<link rel='stylesheet' id='l2h_print_style-css' href='/static/css/print.min.css' type='text/css' media='print' />
<link rel='stylesheet' id='style-css' href='/static/css/style.css' type='text/css' media='all' />
<script type='text/javascript' src='/static/js/jquery.min.js'></script>
<script type='text/javascript'>
/* <![CDATA[ */
var CrayonSyntaxSettings = {"version":"_2.7.2_beta","is_admin":"0","ajaxurl":"https:\/\/cuiqingcai.com\/wp-admin\/admin-ajax.php","prefix":"crayon-","setting":"crayon-setting","selected":"crayon-setting-selected","changed":"crayon-setting-changed","special":"crayon-setting-special","orig_value":"data-orig-value","debug":""};
var CrayonSyntaxStrings = {"copy":"\u4f7f\u7528 %s \u590d\u5236\uff0c\u4f7f\u7528 %s \u7c98\u8d34\u3002","minimize":"\u70b9\u51fb\u5c55\u5f00\u4ee3\u7801"};
/* ]]> */
</script>
<script type='text/javascript' src='/static/js/crayon.min.js'></script>
<script type='text/javascript' src='/static/js/jquery.fitvids.js'></script>
<link rel='https://api.w.org/' href='https://cuiqingcai.com/wp-json/' />
<style>
.latex_thm, .latex_lem, .latex_cor, .latex_defn, .latex_prop, .latex_rem{
margin:0;padding:5px;
background: lightcyan;
border: solid 3px green;
-moz-border-radius: 1.0em;
-webkit-border-radius: 7px;
box-shadow: 0 0 0 green;
}
.latex_em{
font-style: italic;
}
.bibtex_title{
font-weight:bold;
color: #004b33;
}
a.bibtex_title{
text-decoration: none;
}
</style>
<meta name="keywords" content="崔庆才,静觅,爬虫,Python,C,Java,PHP,HTML,JS,教程">
<meta name="description" content="崔庆才的个人主页">
<script type="text/javascript">
jQuery(document).ready( function() {
jQuery('.video').fitVids();
});
</script><!--[if lt IE 9]><script src="/static/js/html5.js"></script><![endif]-->
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "//hm.baidu.com/hm.js?3ef185224776ec2561c9f7066ead4f24";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
<meta name="360-site-verification" content="bdc579accc68a98f1258ebcce2266afa" />
<script type="text/javascript" name="baidu-tc-cerfication" data-appid="5411405" src="/static/js/lightapp.js"></script>
<link rel="shortcut icon" type="image/x-icon" href="https://cuiqingcai.com/fav.png" />
<script type="text/javascript" src="/static/js/main.js"></script>
<script type="text/javascript">
</script>
</head>
<body class="home blog">
<header id="header" class="header">
<div class="container-inner">
<div class="yusi-logo">
<a href="/">
<h1>
<span class="yusi-mono">静觅</span>
<span class="yusi-bloger">崔庆才的个人博客</span>
</h1>
</a>
</div>
</div>
<div id="nav-header" class="navbar">
<ul class="nav">
<li id="menu-item-44" class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item current_page_item menu-item-home menu-item-44"><a href="https://cuiqingcai.com">首页</a></li>
<li id="menu-item-14" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-has-children menu-item-14">
<a href="https://cuiqingcai.com/category/life">生活笔记</a>
<ul class="sub-menu">
<li id="menu-item-19" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19"><a href="https://cuiqingcai.com/category/life/notes">个人随笔</a></li>
</ul>
</li>
<li id="menu-item-7" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-has-children menu-item-7">
<a href="https://cuiqingcai.com/category/technique">技术杂谈</a>
<ul class="sub-menu">
<li id="menu-item-9" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-9"><a href="https://cuiqingcai.com/category/technique/cc">C/C++</a></li>
</ul>
</li>
<li id="menu-item-418" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-418"><a href="https://cuiqingcai.com/category/resources">福利专区</a></li>
<li id="menu-item-851" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-851"><a href="https://cuiqingcai.com/about">关于自己</a></li>
<li id="menu-item-251" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-251"><a href="https://cuiqingcai.com/message">给我留言</a></li>
<li id="menu-item-1131" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-1131"><a href="https://cuiqingcai.com/donate">赞助作者</a></li>
<li id="menu-item-4571" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-4571"><a href="https://cuiqingcai.com/exchange">技术交流</a></li>
<li id="menu-item-6142" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-6142"><a href="https://cuiqingcai.com/question">提问交流</a></li>
<li id="menu-item-6397" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-6397"><a href="https://cuiqingcai.com/project">项目合作</a></li>
<li style="float:right;">
<div class="toggle-search"><i class="fa fa-search"></i></div>
<div class="search-expand" style="display: none;">
<div class="search-expand-inner">
<form method="get" class="searchform themeform" onsubmit="location.href='https://cuiqingcai.com/?s=' + encodeURIComponent(this.s.value).replace(/%20/g, '+'); return false;" action="/">
<div>
<input type="ext" class="search" name="s" onblur="if(this.value=='')this.value='search...';" onfocus="if(this.value=='search...')this.value='';" value="search...">
</div>
</form>
</div>
</div>
</li>
</ul>
</div>
</header>
<section class="container">
<div class="speedbar">
<div class="pull-right">
<i class="fa fa-user"></i><a href="/wp-login.php?action=register">投稿</a>
<i class="fa fa-power-off"></i><a href="https://cuiqingcai.com/wp-login.php">登录</a>
</div>
<div class="toptip"><strong class="text-success"><i class="fa fa-volume-up"></i> </strong> 《Python3网络爬虫开发实战》赠书活动正在进行中!详情请戳<a href="https://cuiqingcai.com/6173.html">赠书活动</a>!欢迎参与!非常感谢!</div>
</div>
<!--右侧内容区-->
{% block body %}{% endblock body %}
<!--左侧内容区结束-->
<!--右侧信息标签广告区-->
{% block right %}{% endblock %}
</section>
<footer class="footer">
<div class="footer-inner">
<div class="copyright pull-left">
<a href="https://cuiqingcai.com " title="静觅">静觅</a> 版权所有丨采用<a href="http://yusi123.com/"> 欲思 </a>主题丨基于<a href="http://cn.wordpress.org/" title="WordPress"> WordPress </a>构建 © 2018丨托管于 <a rel="nofollow" target="_blank" href="https://cloud.tencent.com/">腾讯云主机</a> & <a rel="nofollow" target="_blank" href="https://www.qiniu.com/">七牛云存储 </a>丨京ICP备18015597号-1
<div>
<script type="text/javascript">var cnzz_protocol = (("https:" == document.location.protocol) ? " https://" : " http://");document.write(unescape("%3Cspan id='cnzz_stat_icon_1253486800'%3E%3C/span%3E%3Cscript src='" + cnzz_protocol + "s4.cnzz.com/z_stat.php%3Fid%3D1253486800%26online%3D1%26show%3Dline' type='text/javascript'%3E%3C/script%3E"));</script>
</div>
</div>
</div>
</footer>
<link rel='stylesheet' id='metaslider-nivo-slider-css' href='../static/css/nivo-slider.css' type='text/css' media='all' property='stylesheet' />
<link rel='stylesheet' id='metaslider-public-css' href='../static/css/public.css' type='text/css' media='all' property='stylesheet' />
<link rel='stylesheet' id='metaslider-nivo-slider-bar-css' href='../static/css/bar.css' type='text/css' media='all' property='stylesheet' />
<script type='text/javascript' src='../static/js/jquery.js'></script>
<script type='text/javascript' src='../static/js/wp-embed.min.js'></script>
<script type='text/javascript' src='../static/js/jquery.nivo.slider.pack.js'></script>
<!-- xuanfu -->
<script type="text/javascript">
/*300*25 创建于 2015-02-23*/
var cpro_id = "u1959047";
</script>
<script src="../static/js/s.js" type="text/javascript"></script><script type="text/javascript">
var _bdhmProtocol = (("https:" == document.location.protocol) ? " https://" : " http://");
document.write(unescape("%3Cscript src='" + _bdhmProtocol + "hm.baidu.com/h.js%3F3ef185224776ec2561c9f7066ead4f24' type='text/javascript'%3E%3C/script%3E"));
</script>
<script>
setTimeout(function(){
$('#cpv6_left_lower,#cpv6_right_lower').css({
'width': 0
});
}, 500);
</script>
<script type="text/javascript">
$(document).ready(function(){
var imgs = new Array();
imgs[0] = 'http://qiniu.cuiqingcai.com/wp-content/uploads/2015/05/20150525111154.jpg';
imgs[1] = 'http://qiniu.cuiqingcai.com/wp-content/uploads/2015/05/20150525111447.jpg';
imgs[2] = 'http://qiniu.cuiqingcai.com/wp-content/uploads/2015/05/20150525112058.jpg';
imgs[3] = 'http://qiniu.cuiqingcai.com/wp-content/uploads/2015/05/20150525112112.jpg';
imgs[4] = 'http://qiniu.cuiqingcai.com/wp-content/uploads/2015/05/20150525112129.jpg';
imgs[5] = 'http://qiniu.cuiqingcai.com/wp-content/uploads/2015/05/20150525112155.jpg';
$('.ds-avatar img[src*="cdncache"], .ds-avatar img[src*="avatar-50"]').each(function(){
var rand = Math.floor(Math.random()*imgs.length);
$(this).attr("src",imgs[rand]);
})
});
</script>
</body>
</html>
<!-- Dynamic page generated in 1.148 seconds. -->
<!-- Cached page generated by WP-Super-Cache on 2019-02-18 20:33:39 -->
<!-- super cache -->
base_right.html
{% extends 'base.html' %}
{% load staticfiles %}
{% block right %}
<aside class="sidebar">
<div class="widget widget_text">
<div class="textwidget">
<div class="social">
<a href="https://weibo.com/cuiqingcai" rel="external nofollow" title="新浪微博" target="_blank"><i class="sinaweibo fa fa-weibo"></i></a>
<a href="http://t.qq.com/CQCcqc123456?preview" rel="external nofollow" title="腾讯微博" target="_blank"><i class="tencentweibo fa fa-tencent-weibo"></i></a>
<a class="weixin"><i class="weixins fa fa-weixin"></i>
<div class="weixin-popover">
<div class="popover bottom in">
<div class="arrow"></div>
<div class="popover-title"></div>
<div class="popover-content"><img src="../static/images/weixin.gif" ></div>
</div>
</div>
</a>
<a href="http://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=cqc@cuiqingcai.com" rel="external nofollow" title="Email" target="_blank"><i class="email fa fa-envelope-o"></i></a><a href="?feed=rss2" rel="external nofollow" target="_blank" title="订阅本站"><i class="rss fa fa-rss"></i></a>
</div>
</div>
</div>
<div class="widget widget_metaslider_widget">
<div class="title"><h2>热门专题</h2></div><!-- meta slider -->
<div style="width: 100%;" class="metaslider metaslider-nivo metaslider-2698 ml-slider meta-slider">
<div id="metaslider_container_2698">
<div class='slider-wrapper theme-bar'>
<div class='ribbon'></div>
<div id='metaslider_2698' class='nivoSlider'>
<a href="https://cuiqingcai.com/1052.html" target="_blank"><img src="/static/images/wallpaper_5263464.jpg" height="300" width="320" data-title="Python爬虫学习系列教程" title="Python爬虫学习系列教程" alt="Python爬虫学习系列教程" class="slider-2698 slide-1720" /></a>
</div>
</div>
</div>
<script type="text/javascript">
var metaslider_2698 = function($) {
$('#metaslider_2698').nivoSlider({
boxCols:7,
boxRows:5,
pauseTime:3000,
effect:"random",
controlNav:false,
directionNav:true,
pauseOnHover:true,
animSpeed:600,
prevText:"<",
nextText:">",
slices:15,
manualAdvance:false
});
};
var timer_metaslider_2698 = function() {
var slider = !window.jQuery ? window.setTimeout(timer_metaslider_2698, 100) : !jQuery.isReady ? window.setTimeout(timer_metaslider_2698, 1) : metaslider_2698(window.jQuery);
};
timer_metaslider_2698();
</script>
</div>
</div>
<!--// meta slider-->
<div class="widget widget_text">
<div class="textwidget"><p><a href="https://1024dada.com/?channel=cuiqingcai&hmsr=%E5%B4%94%E5%BA%86%E6%89%8D&hmpl=&hmcu=&hmkw=&hmci="><img style="width: 100%;" src="/static/images/timͼƭ20181112165556.jpg" /><br />
</a></p></div>
</div>
<div class="widget widget_text">
<div class="textwidget">
<a href="https://developer.huaweicloud.com/campus?utm_source=cuiqingcai&utm_medium=blog&utm_campaign=campus"><img style="width:100%" src="/static/images/云服务器学生优惠套餐9元月.jpg"/></a>
</div>
</div>
<div class="widget widget_archive">
<div class="title"><h2>文章归档</h2></div>
<ul>
<li><a href='https://cuiqingcai.com/date/2019/01'>2019年一月</a></li>
</ul>
</div>
<div class="widget d_postlist">
<div class="title"><h2>猜你喜欢</h2></div>
<ul>
<li><a href="https://cuiqingcai.com/1076.html" title="Python爬虫实战五之模拟登录淘宝并获取所有订单" ><span class="thumbnail"><img src="../static/images/timthumb.php" alt="Python爬虫实战五之模拟登录淘宝并获取所有订单" /></span><span class="text">Python爬虫实战五之模拟登录淘宝并获取所有订单</span><span class="muted">2015-02-24</span><span class="muted">8,059评论</span></a></li>
</ul>
</div>
<div class="widget d_tag">
<div class="title"><h2>标签云</h2></div>
<div class="d_tags">
<a title="153个话题" href="https://cuiqingcai.com/tag/python">Python (153)</a>
</div>
</div>
<div class="widget widget_links">
<div class="title"><h2>友情链接</h2></div>
<ul class='xoxo blogroll'>
<li><a href="http://www.99banzou.com" target="_blank">99伴奏网</a></li>
</ul>
</div>
<div class="widget widget_text">
<div class="title"><h2>精品推荐</h2></div>
<div class="textwidget">
<div class="side-ad">
<script type="text/javascript">
var cpro_id="u2578794";
(window["cproStyleApi"] = window["cproStyleApi"] || {})[cpro_id]={at:"3",rsi0:"300",rsi1:"250",pat:"17",tn:"baiduCustNativeAD",rss1:"#FFFFFF",conBW:"1",adp:"1",ptt:"0",titFF:"%E5%BE%AE%E8%BD%AF%E9%9B%85%E9%BB%91",titFS:"14",rss2:"#00a67c",titSU:"0"}
</script>
<script src="../static/js/c.js" type="text/javascript"></script>
</div>
<style>
#BAIDU_SSP__wrapper_u2578794_1 {
display:none;
}
#BAIDU_SSP__wrapper_u2578794_0 #iframeu2578794_0 .bd-logo2 {
display:none !important;
}
</style>
</div>
</div>
<div class="widget widget_text">
<div class="title"><h2>新浪微博</h2></div>
<div class="textwidget">
<iframe width="100%" class="share_self" frameborder="0" scrolling="no" src="https://widget.weibo.com/weiboshow/index.php?language=&width=0&height=550&fansRow=2&ptype=1&speed=0&skin=1&isTitle=0&noborder=0&isWeibo=1&isFans=1&uid=2830678474&verifier=7468dc7b&dpc=1">
</iframe>
</div>
</div>
<div class="widget widget_text">
<div class="textwidget">
<a href="https://edu.hellobi.com/course/157" style="display:none"><img src="../static/images/wx20180104-140302.png"/></a>
</div>
</div>
</aside>
{% endblock %}
index.html 改写为如下,是不是代码清秀的多了
{%extends 'base_right.html'%}
{% load static %}
{% block title %}静觅 | StormSha的个人网站{% endblock title %}
{% block body%}
<div class="content-wrap">
<div class="content">
<div id="wowslider-container1">
<div class="ws_images">
<ul>
<li>
<a target="_blank" href="https://cuiqingcai.com/5052.html" title="Python3网络爬虫开发实战教程">
<img src="/static/images/python-3网格爬虫开发实战-宣传图.jpg" title="Python3网络爬虫开发实战教程" alt="Python3网络爬虫开发实战教程" />
</a>
</li>
</ul>
</div>
<div class="ws_thumbs">
<div>
<a target="_blank" href="#" title="Python3网络爬虫开发实战教程">
<img src="/static/images/timthumb.php" /></a>
</div>
</div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="/static/js/slider.js"></script>
<div>
<div class="left-ad" style="clear: both;background-color: #fff; width: 30%;float: left;margin-right:2%;"></div>
<div class="hot-posts">
<h2 class="title">热门排行</h2>
<ul>
<li>
<p>
<span class="muted">
<a href="javascript:;" data-action="ding" data-id="1052" id="Addlike" class="action">
<i class="fa fa-heart-o"></i>
<span class="count">30735</span> 喜欢</a>
</span>
</p>
<span class="label label-1">1</span>
<a href="https://cuiqingcai.com/1052.html" title="Python2爬虫学习系列教程">Python2爬虫学习系列教程</a></li>
</ul>
</div>
</div>
<article class="excerpt">
<header>
<a class="label label-important" href="https://cuiqingcai.com/category/technique/python">Python<i class="label-arrow"></i></a>
<h2>
<a target="_blank" href="https://cuiqingcai.com/6408.html" title="第一次见到这种反爬虫。咋办?盘它。">第一次见到这种反爬虫。咋办?盘它。 </a>
</h2>
</header>
<div class="focus">
<a target="_blank" href="https://cuiqingcai.com/6408.html">
<img class="thumb" src="/static/images/timthumb.php" alt="第一次见到这种反爬虫。咋办?盘它。" /></a>
</div>
<span class="note"> 大家好,我是四毛,欢迎大家关注我的公众号。
今天在工作中,碰到了第一次碰见的反爬虫机制,感觉很有意思,在这里记录一下,希望对大家有帮助。
今天用到的库:
requests [请求]
lzstring [解压数据]
pyexecjs [执行JS]
简...</span>
<p class="auth-span">
<span class="muted"><i class="fa fa-user"></i> <a href="https://cuiqingcai.com/author/simon">四毛</a></span>
<span class="muted"><i class="fa fa-clock-o"></i> 3周前 (01-26)</span> <span class="muted"><i class="fa fa-eye"></i> 3307浏览</span>
<span class="muted"><i class="fa fa-comments-o"></i> <a target="_blank" href="https://cuiqingcai.com/6408.html#comments">152评论</a></span>
<span class="muted"><a href="javascript:;" data-action="ding" data-id="6408" id="Addlike" class="action"><i class="fa fa-heart-o"></i>
<span class="count">19</span>喜欢</a></span>
</p>
</article>
</div>
</div>
{%endblock body%}
推荐阅读:Django模板继承
2、运行效果

这里改的代码虽然不多,但是改动的文件有点多,在对 Django 项目结构不太熟悉的到情况下,很容易出错,如果出错了请耐心分析,慢慢学会根据报错解决问题,程序员的耐心就体现在对抗bug上,无论你报多少种错,仍然不慌不忙,慢慢一一排除
转载请注明: StormSha » Django个人博客开发九 | 整理项目结构

